Windowsペイントで出来るブログ用の画像編集まとめ
Windowsペイントで出来るブログ用の画像編集まとめ
私の場合、ブログの更新をするときなどは、何気にWindowsペイントの使用頻度が高いです。
Photoshopやclipstudioなどもありますが、Windowsペイントがとにかく手軽だからですね。
メモ帳と同じく軽い、早いという部分が大きいです。
出来る事はものすごく限られていますが、だからこそ「それでいい」的な、Windowsペイントのブログ画像編集に役に立つかも?といった機能をまとめてみました。
ズームイン、ズームアウト
この左端のパーセント表示、「-」「+」のバーを弄って変更します。
ちなみにピクセル数もその横に書かれてたりします
写真などは大抵モニタよりも大きいので、全体像などを見ながら編集したい時はここを縮小して表示します。
Ctrlキーを押しながら、マウスロールを上下することでも拡大、縮小が可能です。
キャンバスを広げる、狭める
画像の横にある小さい□(四角)マークはキャンバスを大きくしたり、小さくしたりすることが出来ます。
赤い四角で囲っているところですね。
トリミング機能もありますが、こっちでいらない部分を切ってしまうことも出来ます。
トリミングする
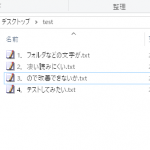
いらない部分を切ってしまったり、必要な部分だけを強調したい、という場合に使います。
↓の画像のように、「Windowsペイントのトリミングボタン周辺だけ」を切り取るのもトリミングでしています。
トリミングの使い方としては
①「選択範囲ツール」で切り取る範囲を決める
②「トリミング」ボタンを押す
これだけです
画像を縮小する
撮った写真をブログで使いたいときは、そのまま使うには大きすぎる事が多いので、縮小して使います。
(私の場合は大体横が600~1000ピクセルぐらいを目安にしています)
使い方はシンプルで、「サイズ変更」ボタンを押して、縮小したいサイズを入力、OKを押すだけです。
縮小単位が「パーセント」と「ピクセル」で選べるので、例えば「横幅は640ピクセルでキッチリ行きたい」という場合はピクセルを選択してから「水平方向」を640と打ち込めばOKです。
逆に「半分にしたい」などの場合は、パーセントでの編集の方が計算も要らず楽ですね。
ちょっと「縦長に伸ばしたい」or「横長に伸ばしたい」という場合は「縦横比を維持する」のチェックを外してから、数値を入力すればOKです。
画像を回転させる
撮った写真が横になっているのを縦に回転させたい、なんて時に使います。
基本は書いてある通り、右回り、左回り、180度(逆さまの時など)などです。
上下反転と左右反転は鏡のように反転してしまうので、使うときは注意が必要です。
(字などは反転してるとすぐ気付くと思いますが)
画像の一部を線で囲む
ウチのブログでは多分一番使っている機能ですね。
「ここを押します」とか、「ここに書いてあります」みたいな感じで使います。

ツールパレットの□(四角マーク)を選択して、四角を書きたい所をドラッグすれば四角で囲う事が出来ます。
「線の幅」で線の幅を変えたり(変更できる幅は画像の4通りだけ)、線の色を変えることも出来ます。
ちなみに線の色は「色1」の色を変える必要があります。
画像に矢印を引く
ウチのブログでは多分2番目に使っている機能です。
ピンポイントでココですよ、と指差す感じで使えます。
矢印はツールパレットの通り、上下左右(↑↓←→)から選ぶことが出来ます。
逆に言えば斜めに矢印を引いたり、カーブさせたりなどは、自分でブラシで描くしかありません。
これも「線で囲む」同様、始点と終点をドラッグすれば矢印を引くことが出来ます。
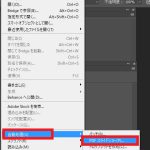
画像の一部を塗りつぶす
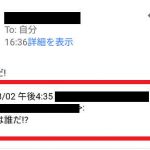
これもよく使いますね。個人情報など見せちゃいけない部分などを隠すのに使えます。
これは「線で囲う」、「矢印を引」くのオプション機能ですが、「塗りつぶし」という項目があるので、その中の「単色」を選ぶと塗りつぶす事が出来ます。ここでの注意点としては、「色1」が線の色「色2」が中の色ということです。
つまり、黒で塗りつぶしたい場合は「色1」「色2」共に黒に設定しておく必要があります。
ちなみに色を変える方法は、例えば「色1」の色を変更したいなら「色1」をクリックした後に、→にあるカラーパレットから変えたい色を選ぶ、といった形になります。
画像の一部を塗りつぶす、応用編
で、「色を変える」を応用してというか
「矢印を入れてみたら写真などに沈んでしまって見えにくい…」
なんて場合に、「色1」を白、「色2」を赤にしてから矢印を描くと…
こんな感じで、白縁の付いた矢印が出来ます。これで多少は矢印が目立ちましたね。
まとめ
といった感じで、ブログの写真編集に絞って、Windowsペイントで出来る事を紹介してみました。
全く需要はないと思いますが(笑
書いてるうちに、Windowsペイントでも意外と出来る事が多いかも?と思いましたが、逆に出来ない事としては…いっぱいありますね。
例えばコントラストを変更して写真を薄くしたり濃くしたり、レイヤー機能を使って写真を合成したり…
他にもtips系の記事では有名な、黒の半透明を写真に乗せて、一部を目立たせるなんてリッチな機能もありません。
あえて機能的にそうしてるんだと思いますが、普段使いで使うならこれでも十分といえます。軽いし、多重起動もサクサクです。
まあ、ちょっとした編集などでは、割と役に立つかな~と思います。










コメントはこちら