簡単スクリーンショット機能のSnipping Toolを使ってみる
簡単スクリーンショット機能のSnipping Toolを使ってみる
キャプチャーといえばPrintScreenキーで全画面、もしくはalt+PrintScreenキーでウインドウのみというのが有名?ですが
そのほかにWindowsに標準搭載されている「Snipping Tool」というのがあるらしい!とのことで使ってみることに。
見つけ方としてはスタートメニューの検索ボックスで「Snipping Tool」と検索するとすぐに出てきます。

引いた画面。ついでに画面全体が白くフィルターがかかった状態になります。
この状態で切り取りたい範囲をドラッグするとその範囲をキャプチャしてくれるようです。
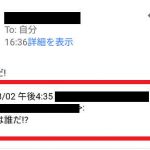
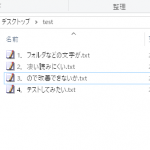
今回は試しに「こいつをスクリーンショット出来るかな?フフフ…。」と書いたメモ帳をキャプチャしてみることに

わかりにくいですが、メモ帳の範囲だけ白いフィルターが外れています。このフィルターが外れた範囲をキャプチャしてくれます。
何で白い画面のメモ帳で試したのか自分を叱りたい。

ドラッグした指を離すと、その範囲を切り取ったよ!という画面になります。後は保存すれば終了

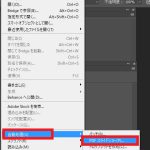
それぞれの機能を説明すると
フロッピーディスクマークを押せば保存が出来ます。
保存形式はPNG、JPG、GIF、MHTの四つです。
MHTってなんだ…。

横の書類マーク二つはなんぞや?と思ったらコピー機能のようです。
このコピーボタンを押してペイントやフォトショップに入り、ペーストすると貼り付けが出来る、という機能ですね。

ペンマークは書き込みが出来る機能です。
簡易版ペイントといった機能でしょうか

Windowsペイントより便利なのは、下のスクリーンショットとは別のレイヤーになっているらしく書いたり消しても下の元絵が汚れることがありません。
また、いわゆるclipstudioペイントで言うところのベクターレイヤー?のようなもので、線自体の一部を消しゴムで触るとその要素ごと消えます。
ううーん、これは文字だと説明しにくいかも。

蛍光ペンは下地の色を残した上で黄色を足し込む、つまり、乗算モードのような感じです。

とりあえず使ってみた感想としては
Snipping Toolのメリットとしては自分の好きな範囲でキャプチャーが撮れる、ペンツールなどでそのまま書き込みが出来るといったことがありますが、弱点としてはウインドウに合わせてキッチリと、など正確な比率を合わせるのは難しいのが弱点でしょうか。
ただ現在は「alt+PrintScreen」機能とDropboxのスクリーンショット自動保存機能で保存はしていますが、結局トリミングはしてるので、使い方によってはSnipping Toolの方が時間短縮出来るかも?といった感想でした。










コメントはこちら