Photoshopで複数の画像ファイルをレイヤーとして読み込んで一つのファイルにする
Photoshopで複数の画像ファイルをレイヤーとして読み込んで一つのファイルにする
Photoshop記事が続きます。
今回は複数の画像を一つのファイルとしてまとめて開く方法のメモ
どんな時に使えるのかというと例えば
・ブラウザをスクリーンショットした画像から、ウインドウの「ガワ」をトリミングしたい
・まとめて画像をリサイズしてしまいたい。
・全ての画像に同じ効果を乗せるからまとめて一つのファイルで行いたい。
等々、使い方はある意味無限大?です。
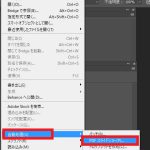
まず、Photoshopを起動し「ファイル」→「スクリプト」→「ファイルをレイヤーとして読み込み」を選びます

「レイヤーを読み込む」というウインドウが出てきますので、「参照」ボタンを押します。

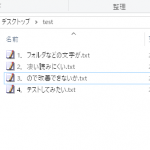
開きたい画像を選択します。複数まとめて選択も出来ます。

ちなみに上の使用という部分の「ファイル」を「フォルダ」にするとフォルダ単位で読み込めます。
必要がな画像を読み込みが終わったらOKボタンを押します。

するとこのような感じで各画像がレイヤーとなったファイルを開くことが出来ます。
あとは煮るなり焼くなり好きなように編集して、保存すればOKです。

注意点と言うほどでもないですが、画像の大きさが統一されていない場合は

↑のように一番大きいレイヤーに合わせたカンバスサイズになります。
というわけでPhotoshopで複数の画像ファイルをレイヤーとして読み込んで一つのファイルにする方法でした。

Adobe Photoshop CC 2017年版 |12か月版
Adobe
![]()
次回はまとめて編集したらまとめてはき出したい、というわけで、レイヤー単位でファイルとしてはき出す方法を書いていきます。










コメントはこちら