Photoshopで複数ページのpdfを作成する
Photoshopで複数ページのpdfを作成する
前回、Photoshopで画像や写真なんかをPDF化する方法を書きました。
今回はPhotoshopを使って、複数画像を使った複数ページのPDF作成方法をメモっておきます。
今回も、前回と同じくPhotoshop CCを使っての作業になります。
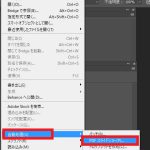
まずPhotoshopを立ち上げたら画像は開かず「ファイル」→「自動処理」→「PDFスライドショー」を選択します。

「PDFスライドショー」ダイアログが出てくるので、参照ボタンを押します。

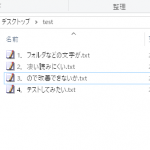
ここでPDF化したい画像を選んでいきます。今回作りたいのは複数ページのPDFなので全部選択しました。
選ぶ画像が、1画像1ページの形になります。

選択された画像が並びます。上からこの順番でPDFのページに並びます。

ちなみに下の画像だと分かりづらいかもしれませんが、ドラッグアンドドロップで順番を変えることも出来ます。
この順番で良い!と思ったら「保存」ボタンをクリック

保存ダイアログが出てくるので任意の場所、任意の名前で保存します。

保存するためのPDFの設定が出てきます。単に複数ページのPDFを作りたいだけならそのまま「PDFを保存」でOKです

これで複数ページを持ったPDFが作成されました。良かった。

といった感じで、Photoshopを使った複数ページのPDF作成方法をメモでした。

Adobe Photoshop CC 2017年版 |12か月版
Adobe
![]()
最初複数ページでPDFで作る方法が分からず、エライ苦戦しました(笑
ちなみに私がやり方を知らないだけかもしれませんが複数レイヤーを使用してPDF化するのは出来ませんでした。
ページの分だけ画像ファイルを用意する必要があるようです。










コメントはこちら